| Ex Machina: Дизайн для думающих |
|
Последнее обновление 12.11.02 |
|
||||||||
Типографика заголовков
Кернинг
Кернинг, т.е. изменение межбуквенного интервала для отдельных символьных пар — один из самых эффективных способов повысить качество текста. Многие полагают, что кернинг надо применять только к некоторым символьным парам, да и то только крупных кеглей. Это не так. Первая причина неправильности этого утверждения заключается в том, что кернинг, как и трекинг, зависит от величины кегля. Поскольку кернинг в самом шрифте расставляется только для одного кегля, при всех остальных размерах он становится неправильным.

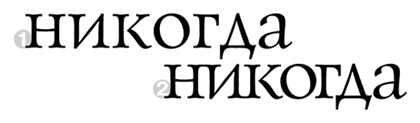
Рис. 1. Это гарнитура Лазурского (ПараТайп). Кернинг расставлен для двух разных кеглей. Вариант 1 изначально большой, вариант 2 я сначала снабдил кернингом, а потом увеличил. Видно, что кернинг немного разный (кернинг пары "гд" существенно различается от размера к размеру). Пример не совсем характерный — разница особенно видна для пар Го, Га, и т.д.
Вторая причина прозаичнее. Я не встречал ни одного кириллического шрифта с идеальным кернингом. Может показаться, что шрифты таких известных производителей шрифтов, как ПараТайп, хороши изначально, в том числе и в отношении кернинга. Хороши, но не до конца. Разве что хинтовка получше, чем у остальных (хинтовка — это метод расстановки специальных подсказок внутри самого шрифта, улучшающий вывод на устройства с низким разрешением).

Рис. 2. Опять гарнитура Лазурского. Вариант 1 имеет кернинг, проставленный в самом шрифте по умолчанию, над вариантом 2 поработал я. Отсутствие нижней левой и верхней правой засечек на "и" намекает на то, что надо слепить литеры. Сочетание "ког" сбалансировано по умолчанию не до конца (пара "ко" вообще такова). Пара "гд" в оригинале не доделана. Важно сознавать, что если бы кегль был мелкий, я бы расставил кернинг совсем по другому (менее сжато).
Из рисунка 2 видно, что кернинг мог быть и получше. Я, впрочем, вовсе не говорю, что такой кернинг совсем плох. Для набора основного текста (кегля примерно десятого) он вполне подходит, особенно если сжать пару "гд". Впрочем, зачем нам ждать милостей от природы? Мы и сами можем кернинг поставить правильный. Он будет лучше, чем любой другой, хотя бы потому, что наш.
Возникает вопрос, какой кернинг ставить. Ответ на него, подтвержденный каким-либо официальным стандартом, есть, и даже этих ответов много. Моя собственная точка зрения такова, что в самой узкой части пространства между литерами он должен быть равен средней толщине штрихов (разумеется, при нулевом трекинге).
Правда, текст при этом получается очень сжатым.
Выключка и знаки препинания
Ни разу в я не видел, чтобы кто либо делал иначе, чем нарисовано в случае 1 рисунка 3.

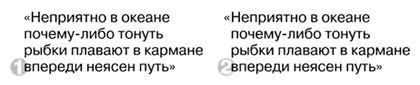
Рис. 3. Это гарнитура Прагматика. Обратите внимание на открывающую кавычку. Во втором случае текст выглядит явно лучше. В то же время добиться этого очень легко, я, например, потратил на это минуты три. Странно, что несмотря на легкость задачи, никто этого не делает.
Кстати, это хорошо работает не только с кавычками, но и со всеми знаками препинания.
Строчные, а не прописные
Почему-то многие любят набирать заголовки прописными литерами. Это атавизм, сохранившийся с тех времен, когда все промышленные шрифты были наборными (зачастую шрифт просто не имел крупных кеглей). С появление компьютеров и масштабируемых шрифтов эта дурная привычка должна была отмереть, но не умерла (оглядитесь вокруг). А жаль.
Во-первых, строчные буквы почти всегда выглядят лучше прописных.

Рис. 4. Это гарнитура Котлин. Конечно, многое зависит от эстетических пристрастий наблюдателя, но вариант 2, написанный строчными литерами, выглядит несколько привлекательней.
Во-вторых, кернинговые пары для прописных литер обычно не проставляют (в европейской и американской традиции вообще это принято). К примеру, шрифт Мысль однажды преподал мне урок — мне понадобилось набрать в нем заграничное слово DRAW, причем, как было написано в спецификации, именно прописными. Результат был плачевен. Две сложные пары "RA" и "AW" выглядели ужасно (к слову сказать, сама Мысль в некотором роде уникальна, так что с ее недостатками приходится мириться).
А главное, текст написанный прописными буквами, всегда хуже читается. Человек воспринимает не буквы, а изображение всего слова. Если слово написано строчными, из прямоугольника слова торчат выносные элементы литер. Форма прямоугольника становится относительно уникальной, отчего читабельность повышается. Слово, написанное прописными, выглядит просто как прямоугольник, и от других слов отличается только шириной.

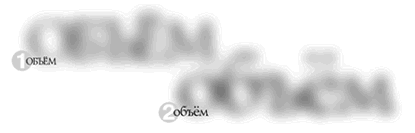
Рис. 5. Я размыл слово "объем", чтобы скомпенсировать увеличение кегля (чем больше текст на экране, тем лучше он читается). В варианте 1 все слово напечатано прописными. Видно, что вариант 2, напечатанный строчными литерами, читается гораздо лучше. Разумеется, степень размывки в обоих случаях была одинакова.
С другой стороны, бывают ситуации, когда эти самые выносные элементы вредны (дизайн требует их отсутствия). Но тут уж ничего не поделать, приходится либо терпеть, либо дизайн менять.
Разница цвета
Одна из самых распространенных дизайнерских ошибок заключается в использовании фонового цвета при наличии окрашенного текста поверх него. Применительно к WWW это даже более опасно по причине широкого распространения фоновых картинок. В самом подходе нет ничего плохого, но им можно злоупотребить. А именно — текст перестанет быть читабельным. Происходит это из-за того, что цвет текста выбирается максимально отличающийся от цвета фона (особенно любят сочетание ярко красный плюс ярко зеленый), а о яркости цвета не думают. В то же время для различимости текста на цветном фоне совершенно не важно, какие цвета выбраны (в категориях типа зеленый-красный, желтый-белый и т.д.). Важна только разница в яркости.

Рис. 6. Никаких комментариев.
За время практической работы я четко осознал, что для обеспечения легкости чтения разница в яркости должна составлять минимум 40%. Это абсолютный минимум. Если вы хотите, чтобы текст кто-нибудь прочел — делайте так не задумываясь.
Версия 1. Последнее обновление этого документа: 20.03.99
|
Дизайн для думающих |
|
| Бережное
отношение к шрифту и тексту Очень базово о хорошем наборе. |
Универсальный
чеклист объёмных публикаций Как гарантировать качество работы в условиях полного отсутствия времени. |
| Несколько
слов о создании графических заголовков Как надо относиться к заголовкам, чтобы они стали совершенными. |
Разнокалиберные
советы Несколько советов, преимущественно про лак. |
|
Об этом сайте | © Влад В.
Головач |